Hover for content warnings: fatphobia, poor self-image, scars, self-harm

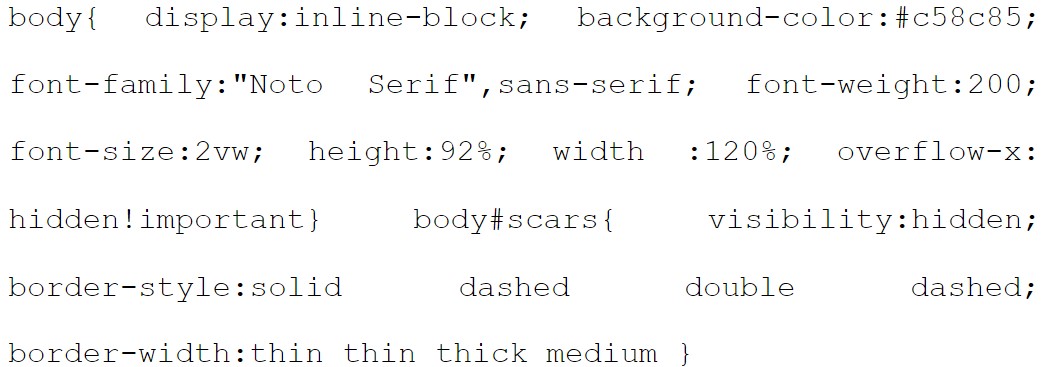
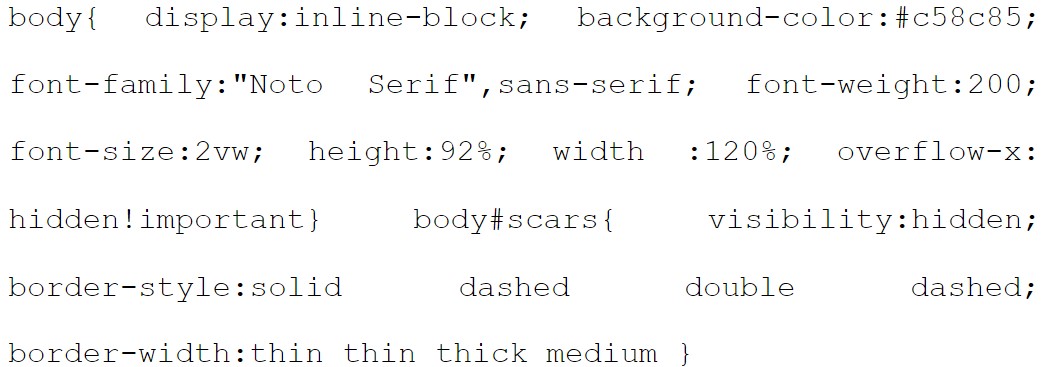
“Craving Slimmer Standards” is a story told using the style sheet language, CSS (Cascading Style Sheets). Although not a programming language, CSS, which is responsible for describing how a document written in a markup language is to be presented, is fitting for the idea I wish to relay through this short fiction where the focus is on “outer appearance”.
The story describes an individual [
body] who appears to fit into society [
display: in-line block], and is a person of colour [
background-color: #c58c85*] who knows other languages in addition to English [
font-family: "Noto Serif", sans-serif] (Noto is a font family developed by Google that aims to support all languages). The person has low self-confidence [
font-weight: 200] (200 font-weight corresponds to a thin font in contrast to bolder, bold fonts up to 900) and their voice is timid [
font-size: 2vw] (font size is 2% of viewport width, or the breadth of space they are allowed to express themself in). Measured against their ideal 100% goals, the person stands at 92% tall [
height: 92%] and has a body width of 120% [
width: 120%]. They believe it is critical that they always hide any part of their body that is deemed oversized by their standards [
overflow-x: hidden !important] (“!important” is a directive rule in CSS that assigns utmost priority to the line it is applied to, in this case, to hide any portion that overflows in the horizontal direction).
The individual’s body is ladened with scars [
body#scars] which they hide by covering with their clothes [
visibility: hidden] (when an element is assigned with hidden visibility, the element takes up space but is not seen). The scars are found over the surface of their body — top, right, bottom, left — in various forms [
border-style: solid dashed double dashed; border-width: thin thin thick medium].
Last but not least, the form used for this fiction is known as minified CSS, where everything not necessary to the functionality of the CSS is stripped, and is meant to wrap up the protagonist’s obsessive fear of being fat.
*#c58c85 is picked off from the “Human skin tone color palette” on ColorsWall website at
https://colorswall.com/palette/2513/
Cailin Chua (a.k.a. KuroKairin) is a digital artist from Singapore who studied Biomedical Engineering, where she first picked up programming. When she is not drawing, they may be writing (fan)fictions, game reviews, or even music.